其实,确切地说应该是前几日的烦恼了。因为将永久链接结构设置成以下形式的关系,在静态化页面后,由于目录冲突,WP 便无法按年月浏览了。
/%year%/%monthnum%/%postname%.html
起初将静态化页面生成的年份、月份目录设置成可以列表,不至于出现浏览错误。不过这样一来,侧栏的日历以及按月归档功能便如同鸡肋了。
注意到若将永久链接结构设置设置成“使用日志的 ID 号”结构,按日期浏览时,WP 会自动加上前缀“date”,这是为了防止解析页面地址的时候将日志 ID 号和日期混淆起来。于是我想当然地将永久链接结构修改成:
/archives/%year%/%monthnum%/%postname%.html
以为可以解决问题。不料按年月浏览时,WP 居然会自动将地址修改为以下形式,也就说仍旧会产生目录冲突:
/archives/%year%/%monthnum%/
如此一来,只好再继续暴力一把了。
Continue reading…
用过 cos-html-cache 插件的人都知道,cos-html-cache 需要在 WordPress 后台关闭 gzip 压缩选项才能正常工作。因为 cos-html-cache 只静态化首页和日志页面,这样一来像分类浏览页面、按日期浏览页面、搜索结果页面等等既没有静态化,也没有享受到 gzip 压缩带来的好处。
其实有时候鱼和熊掌还是可以兼得的。Wordpress 后台的 gzip 压缩设置是个全局选项,它不区分页面类型,那么我们可以手动对需要压缩的页面启用 gzip 。将以下代码添加到主题目录下的 functions.php header.php 文件中的 HTML 代码之前:
0 ) || ini_get( 'output_handler' ) == 'ob_gzhandler' ) {
// Do nothing
} else {
if ( extension_loaded( 'zlib' ) ) {
ob_start( 'ob_gzhandler' );
}
}
}
}
?>
本来也没想到要这么做,因为折腾 WordPress 的 404 页面过程中发现打开 gzip 后 IE 就可以正常显示错误页面,索性将其它没有被静态化的页面一并压缩了。
UPDATE at 2008-3-15 21:37
刚才再次测试的时候才发现上面那段代码放在 functions.php 中会工作不正常,因为 WP 加载 functions.php 的时候还没执行查询操作,is_single() 判断根本就不起作用。惭愧,有些粗心大意了。
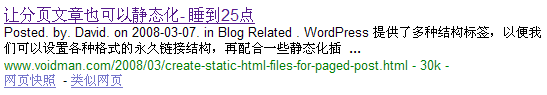
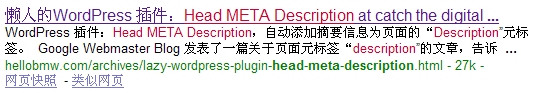
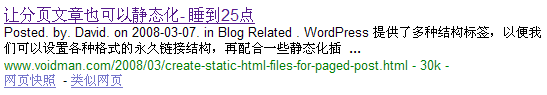
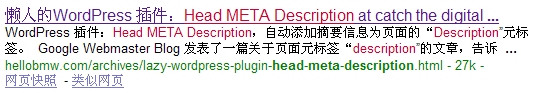
在冰仔的博客上看见对插件 Head META Description 的介绍,文中提及 Google 建议使用 description 元描述来优化 Google 对搜索结果条目的描述,方便用户辨别需要的信息。我很认同,虽然现在元描述不会影响页面在搜索结果中的排名,但使用元描述也算间接改进用户体验,对吸引点击有潜在的帮助。下面两张图片对比或许可以说明问题:

没有设置元描述,搜索结果描述中多了一些不是非常必需的内容,占用了本来就少的显示空间

按照 Google 的说法,这是比较高质量的元描述页面摘要
Continue reading…