不会设计的结果就是不停地寻找自己中意的皮,好在有了我爱水煮鱼的 Dashboard Chinese,不时可以看到不错的皮肤推荐。
在第一眼看到 BloggingPro China 推荐的 WPCandy 时心又痒痒了,忍不住又想换皮了。前一个皮肤 K2 功能太过强大,好多都用不上。我喜欢简洁的风格,不管是界面还是代码,WPCandy 比较符合我的要求。
换装之后,感觉截图中的效果比实际更好一些,不过也在意料之中。不太喜欢页面顶部的导航条固定不动,页面背景相对显得太亮了,那些文字翻动和页面平滑滚动效果也不是我看重的。
想了想,还是决定花些时间修改成现在看到的这个样子。除了顶部的导航条,其它地方已经被我改得面目全非了。依旧是两栏式,因为一直一来比较钟情于 LBS 简单的界面风格;也融入入了 K2 和其它主题中的一些我认为比较好的样式。大致如此,细节之处以后慢慢调整。
一直想自己做个皮肤,这次就当作练手。
UPDATE at 2009-4-16
下载:WPCandy Remix
其实,确切地说应该是前几日的烦恼了。因为将永久链接结构设置成以下形式的关系,在静态化页面后,由于目录冲突,WP 便无法按年月浏览了。
/%year%/%monthnum%/%postname%.html
起初将静态化页面生成的年份、月份目录设置成可以列表,不至于出现浏览错误。不过这样一来,侧栏的日历以及按月归档功能便如同鸡肋了。
注意到若将永久链接结构设置设置成“使用日志的 ID 号”结构,按日期浏览时,WP 会自动加上前缀“date”,这是为了防止解析页面地址的时候将日志 ID 号和日期混淆起来。于是我想当然地将永久链接结构修改成:
/archives/%year%/%monthnum%/%postname%.html
以为可以解决问题。不料按年月浏览时,WP 居然会自动将地址修改为以下形式,也就说仍旧会产生目录冲突:
/archives/%year%/%monthnum%/
如此一来,只好再继续暴力一把了。
Continue reading…
用过 cos-html-cache 插件的人都知道,cos-html-cache 需要在 WordPress 后台关闭 gzip 压缩选项才能正常工作。因为 cos-html-cache 只静态化首页和日志页面,这样一来像分类浏览页面、按日期浏览页面、搜索结果页面等等既没有静态化,也没有享受到 gzip 压缩带来的好处。
其实有时候鱼和熊掌还是可以兼得的。Wordpress 后台的 gzip 压缩设置是个全局选项,它不区分页面类型,那么我们可以手动对需要压缩的页面启用 gzip 。将以下代码添加到主题目录下的 functions.php header.php 文件中的 HTML 代码之前:
0 ) || ini_get( 'output_handler' ) == 'ob_gzhandler' ) {
// Do nothing
} else {
if ( extension_loaded( 'zlib' ) ) {
ob_start( 'ob_gzhandler' );
}
}
}
}
?>
本来也没想到要这么做,因为折腾 WordPress 的 404 页面过程中发现打开 gzip 后 IE 就可以正常显示错误页面,索性将其它没有被静态化的页面一并压缩了。
UPDATE at 2008-3-15 21:37
刚才再次测试的时候才发现上面那段代码放在 functions.php 中会工作不正常,因为 WP 加载 functions.php 的时候还没执行查询操作,is_single() 判断根本就不起作用。惭愧,有些粗心大意了。
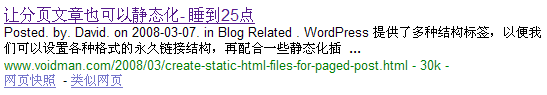
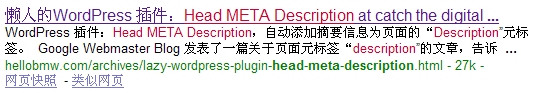
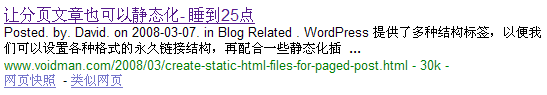
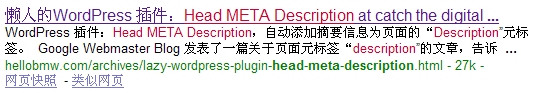
在冰仔的博客上看见对插件 Head META Description 的介绍,文中提及 Google 建议使用 description 元描述来优化 Google 对搜索结果条目的描述,方便用户辨别需要的信息。我很认同,虽然现在元描述不会影响页面在搜索结果中的排名,但使用元描述也算间接改进用户体验,对吸引点击有潜在的帮助。下面两张图片对比或许可以说明问题:

没有设置元描述,搜索结果描述中多了一些不是非常必需的内容,占用了本来就少的显示空间

按照 Google 的说法,这是比较高质量的元描述页面摘要
Continue reading…
突然发现在 IE 下面 WordPress 的 404 页面不起作用了,而 FireFox、Opera 正常。
按照微软的说法:当网站的 404 错误页面小于 512 字节时,IE 不会显示网站定义的错误页面,取而代之显示 IE 缺省的友好 HTTP 错误信息。很显然,我的 404 页面不可能小于 512 字节。既然 FireFox、Opera 都正常,那问题肯定出在 IE 身上了,我判断是 IE 解析服务器返回的 404 页面时出了问题,导致 IE 认为服务器返回的页面大小不足 512 字节,因而显示了自身的错误页面。
为了防止 UTF-8 字符集网页在 IE 上会出现显示空白问题,通常我们都会把设定字符集的 meta 标签置于 title 标签之上,所以我修改了 K2 主题,没想到反而出了问题。当我把 meta 重新置于 title 之下时,IE 又可以显示 WordPress 的 404 页面了。查看 404 页面源代码发现头部多出一个空行 (K2 模板有些书写不“规范”)来,去掉空行,404 页面又不显示了。后来又发现将 meta 重新置于 title 之上,404 页面又显示正常了。
让朋友测试,朋友表示他那里 IE 正常显示了 WordPress 的 404 页面,我更晕了。更有意思的是本机测试一切正常。至于到底是什么原因,暂时也没搞清楚。
反正我是彻彻底底被 IE 玩弄了一番。
UPDATE at 2008.3.14
发现在 WordPress 后台打开 gzip 压缩选项,404 页面居然在 IE 下显示正常了。